Why use Messenger?
Update: If Messenger worked perfectly, this would still be the best choice. Unfortunately, Messenger glitches now and then. When my visitors couldn’t reach me, I went on another search. Glad I did. I found Formilla. Check out the “grow with you” features at the end of this article.If you have a website, no matter what the purpose, one feature that visitors like is the ability to leave you a message. Email used to be the acceptable way to stay in touch but now we live in a more instant age where text and video calls top the charts.
There are a number of chat services out there, some free and simple, some expensive and so complicated they require a professional. Another consideration is how many separate beeps and whistles you want coming through your phone.
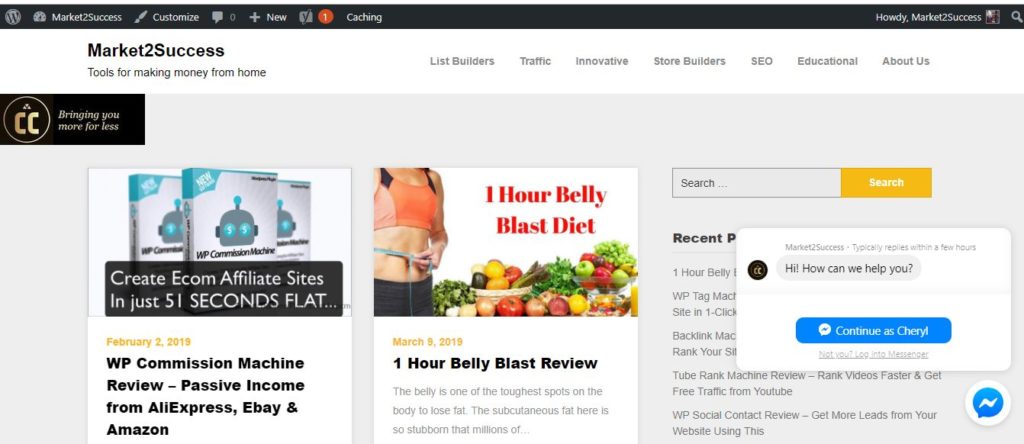
I chose Messenger because it connects my websites to the corresponding Facebook pages which connect to my phone’s app. That way anyone messaging me goes straight to my phone. Simple.
How to Add Messenger – Step by Step
Two things you need before doing this are a website or blog and a Facebook page. You start at your Facebook page.
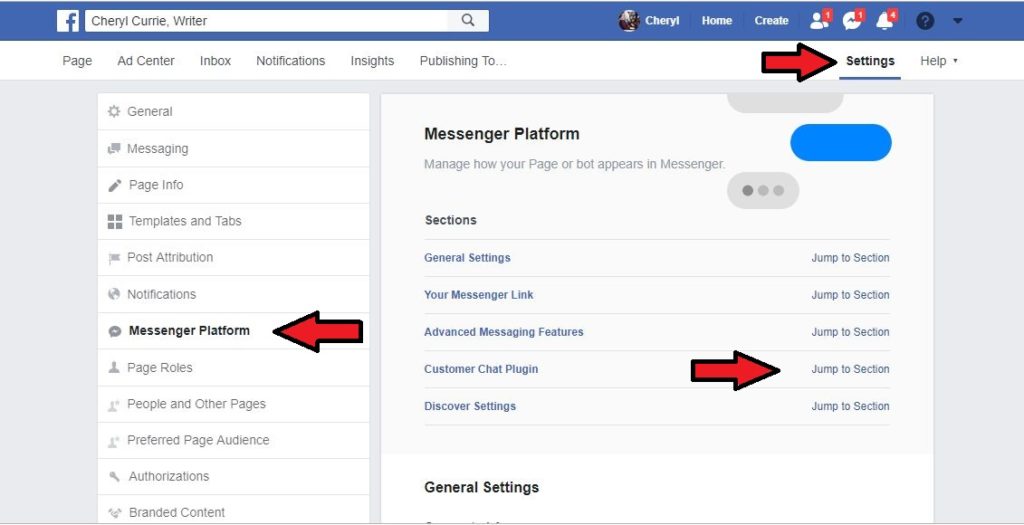
Step One:
1. Go to settings.
2. Choose Messenger Platform.
3. Click on “jump to section” for Customer Chat plugin.

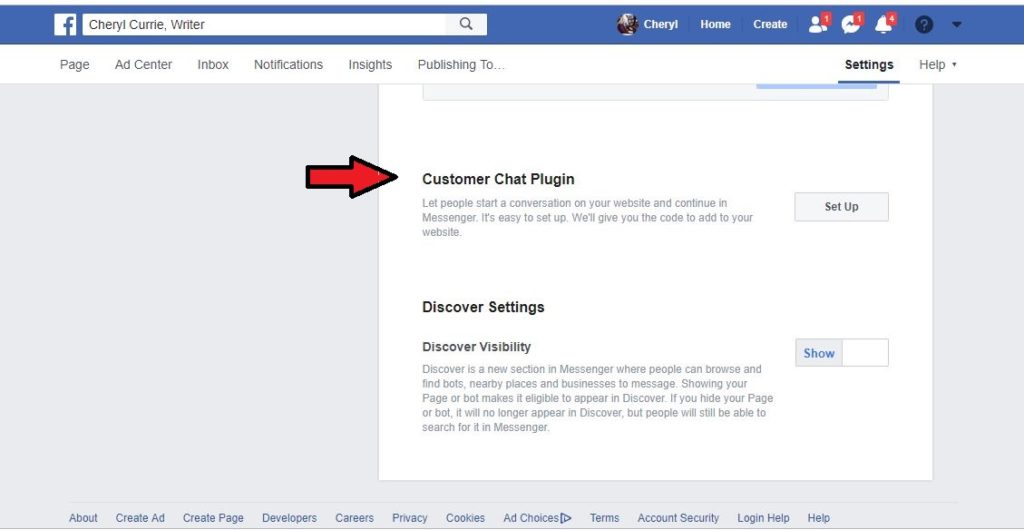
Step Two:
Click on “set up” for the Customer Chat plugin.

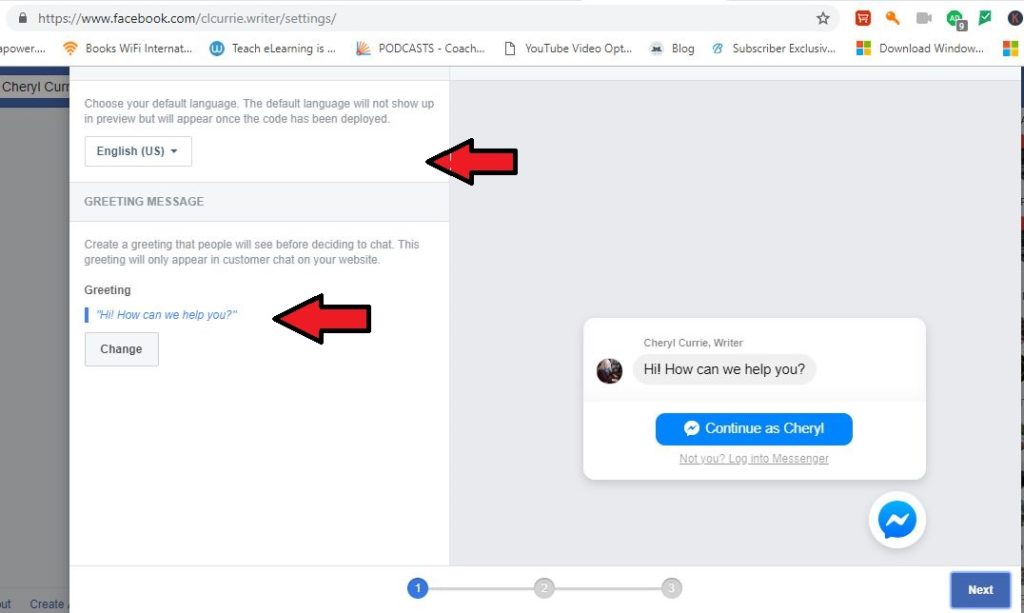
Step Three:
1. Choose your language.
2. Write your greeting.

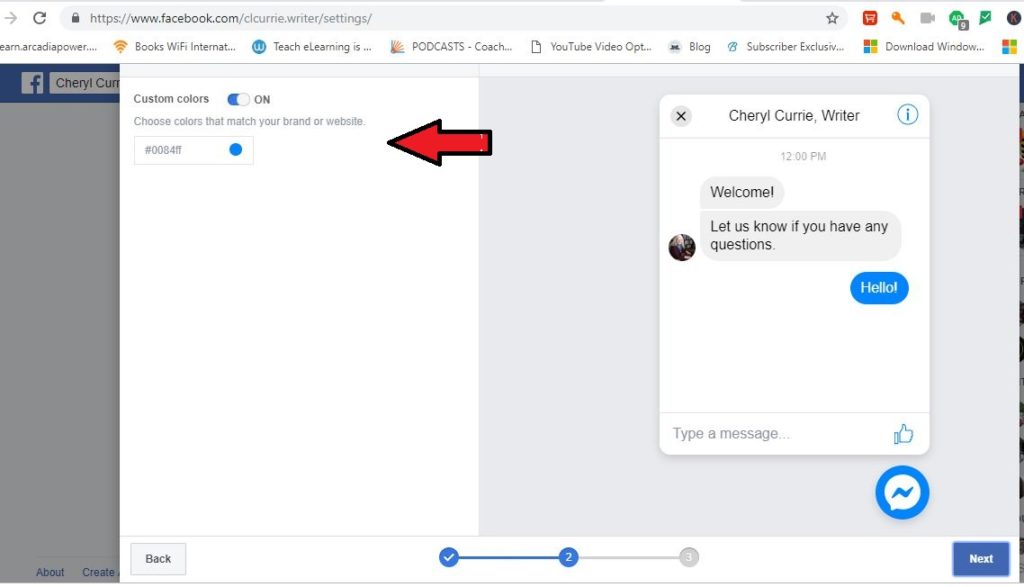
Step Four:
Choose your color scheme to match your website. Click on it to make the color pallette appear.

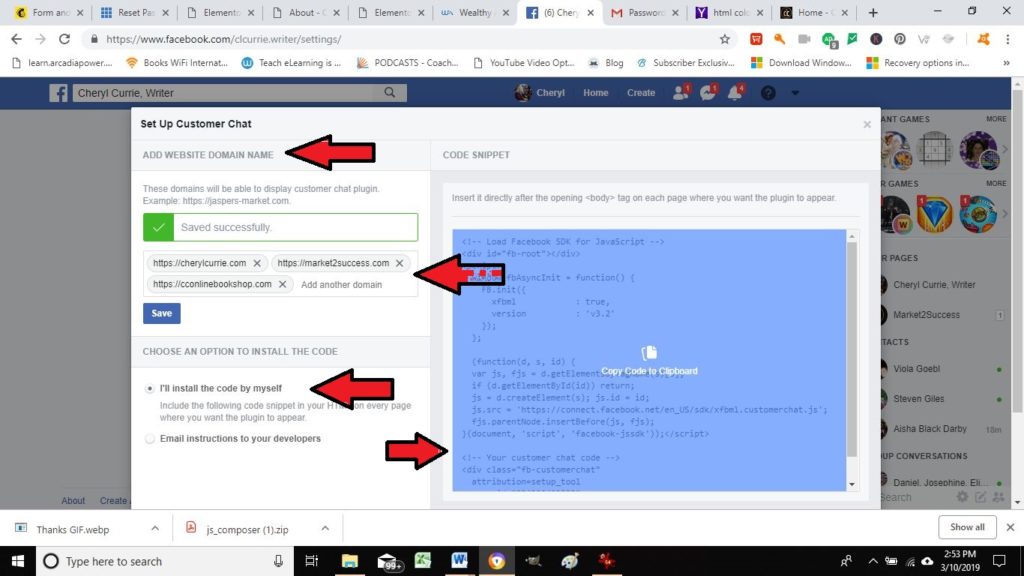
Step Five:
1. Enter the websites where you want to install the Messenger Chat.
2. Click save.
3. Choose “install myself” or mail the code (to someone you trust).
4. Copy the code and save it.

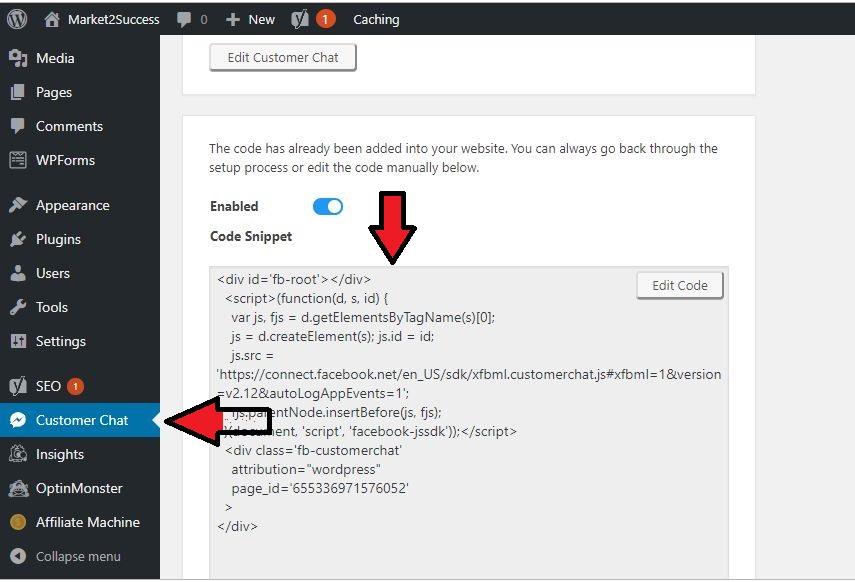
Step Six:
1. Go to the dashboard of your website.
2. Find Plugin>Add New.
3. Search for plugin “Messenger Customer Chat” (free).
4. Install and activate.
5. Find “Customer Chat” which will now be in the left dashboard menu.
6. Click on it and follow the instructions including pasting in the code you copied from your Facebook page.

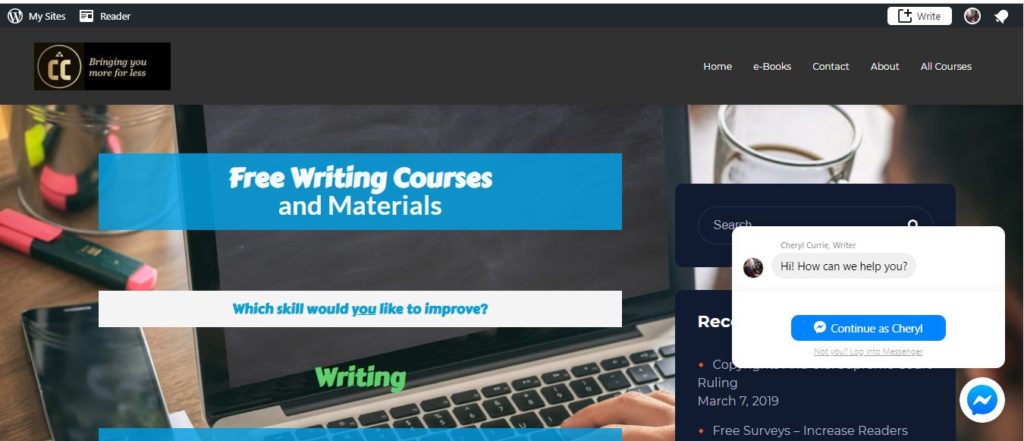
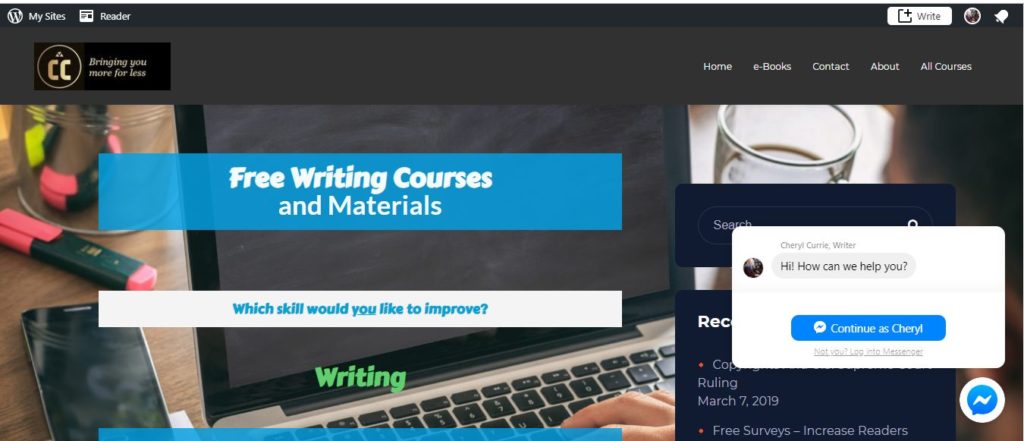
You will now see your Messenger Chat on your website. It’s always a good idea to test it out. Have someone send you a message from your website to see what happens and edit accordingly.


You can also use another free Messenger chat plugin called WP Chatbot. This one won’t take you off the page and into Facebook.
Hopefully this saves you time and money. Let me know if you have other simple, easy and free ways to get engagement with your website in the comments below.
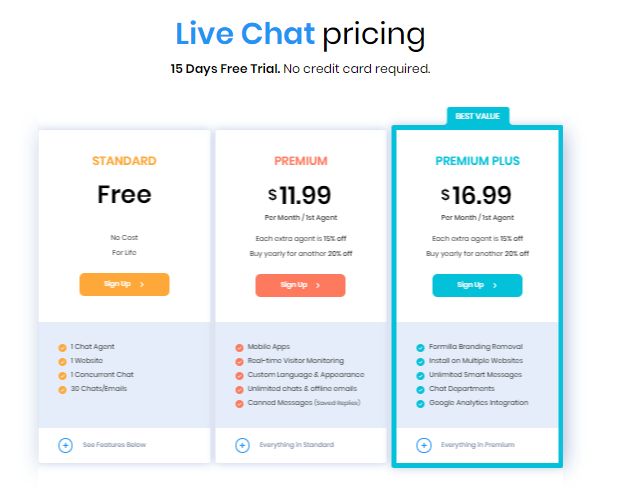
Update: Here is my recommended chat service for simplicity, reliability and “grow with you” features.

If Messenger doesn’t work out for you, go straight to Formilla.